
Do It Yourself– Website Tutorials
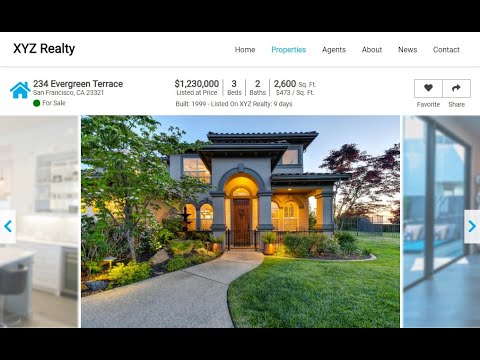
In this video tutorial we will be building a Property home detail page from scratch. We will be writing all of the HTML, CSS and JavaScript ourselves. We will be utilizing jQuery, Google Fonts, and Font Style Awesome. We’ll utilize Slick Slider to create the carousels on the page. Do not hesitate to ask any concerns in the remarks below!
Donations Greatly Valued!
BTC: 322hR9ZeDEBd5nrJyBLi46w4HjsJBPhyCk
ETH: 0x168ACCA9165C7f8d8Ba8E3B620BaE305a4324E24
BCH: qrlpwysqnyv4h5rk80qfk9dyfnr2xgkzrctk5vkspn
LTC: MWTB99VF5S7o7tXdpZzayGp9pJR2zpbVf4
Here is a link to Github with all the code and images:
https://github.com/onclickwebdesign/productdetail
Directions for adding Google Map:
https://developers.google.com/maps/documentation/javascript/adding-a-google-map
Directions for including Google Street View:
https://developers.google.com/maps/documentation/javascript/streetview
For more details on the plugins utilized within the tutorial:
http://kenwheeler.github.io/slick/
https://fonts.google.com/

Leave a Reply