
Are you utilizing HTML tags in your SEO process?
HTML tags are code elements with the back-end of all web pages, but there are also specific HTML code types which provide search engines with key info for SERP display. Essentially, these elements highlight parts of your content that are relevant for search, and they describe those elements for search crawlers.
That said, you don’t have to use all of these extra code tools. Search engines are getting smarter, and there’s much less use for HTML tags these days than there was in times past. But a few tags are still holding on – and some have even gained in SEO value.
In this post, we’ll go over some of the key SEO HTML tags that still make sense in 2020.
1. Title tag
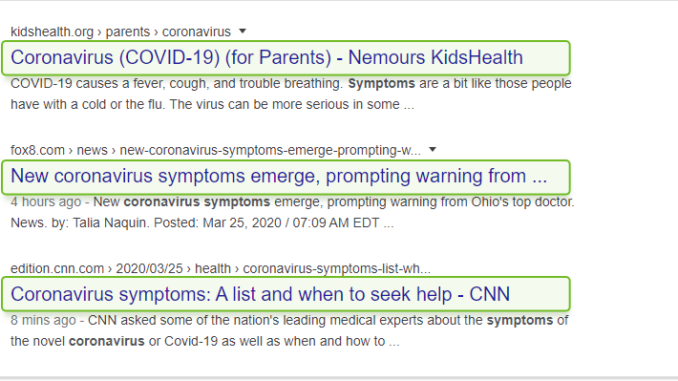
Title tags are used to set up those clickable headlines that you see in the SERP:
Generally speaking, it’s up to Google to create a SERP headline for your page, and it could use any of the section headings from within the page – or it may even create a new headline altogether.
But the first place Google is going to check for headline ideas is the title tag, and where a title tag is present, Google will very likely make it the main headline in the relevant listing. As such, optimizing the title tag gives you some control over the way your page is represented in the SERP.
Best practices
On the one hand, your title should contain the keywords that will help it appear in search results. On the other, your title should be attractive enough for users to actually click through, so a balance is required between search optimization and user experience:
HTML code
Below is a bit of code retrieved from a BBC article on coronavirus statistics. You can see a properly set up title tag sitting right on top of the meta description tag – which is what we’re going to discuss next:
2. Meta description tag
Meta description tags are used to set up descriptions within search result snippets:
Google doesn’t always use meta description tags to create these snippets, but if the meta tag is there, then there’s a good chance that your meta description will make it onto the SERP.
Keep in mind, however, that sometimes Google will ignore the meta description tag, and instead quote a bit of copy from the page. This normally happens when the quote is a better match for a particular query than the meta description would have been.
Basically, Google will choose the best option for increasing your chances of click-through.
Best practices
The rules for meta descriptions are not overly strict – after all, if you fail to write a good one, even if you fail to write one altogether, then Google will write one for you.
HTML code
Below is a bit of code retrieved from the same BBC article on coronavirus statistics, and you can see that following the title tag is a meta description tag, which provides a brief summary of what the article is about:
3. Heading (H1-H6) tags
Heading tags are used to structure your pages for both the reader and search engines:
It’s no secret that barely anyone reads through an article anymore – what we generally do instead is we scan the article until we find the section we like, we read that one section, and then we bounce. And if the article isn’t split into sections, then many will bounce right away, because it’s just too much. So, from a user perspective, headings are handy reading aids.
From the perspective of the search engine, however, heading tags form the core of the content, and help search crawler bots understand what the page is about.
Get social media news like this in your inbox daily. Subscribe to Social Media Today:
Best practices
The rules for headings are derived from the general copywriting practices – break your copy into bite-sized pieces and maintain consistent formatting:
HTML code
Below is a snippet of code retrieved from the same BBC article on coronavirus statistics, and you can see that there’s a properly set up H2 heading, followed by two paragraphs:
4. Image alt text
While the main goal of alt text is web accessibility, the SEO goal of the alt attribute is image indexing.
The key goal of image alt text is to help users understand the image when it cannot be viewed, say, by a visitor who is vision impaired. In this instance, along with times when, say, there’s a problem and the image won’t load, the alt text can be used to describe what’s in the image, instead of viewing it.
From an SEO perspective, alt text is a big part of how images are indexed in Google search. So if there is a visual component to what you do – be it the images of your products, your work, your stock images, your art – then you should definitely consider using image alt texts.
Best practices
A prerequisite to adding alt text tags is finding all the images without it.
You can use a tool like WebSite Auditorto crawl your website and compile a list of images with missing alt text.
Once you’ve created your list, apply these guidelines:
HTML code
Here’s an example of an alt text snippet from an image of disease cells:
5. Schema markup
Schema markup is used to enhance regular SERP snippets with rich snippet features:
Schema.org hosts a collection of tags developed jointly by Google, Bing, Yahoo!, and Yandex, and the tags are used by webmasters to provide search engines with additional information about different types of pages. In turn, search engines use this information to enhance their SERP snippets with various rich features.
There is no certainty as to whether using Schema markup improves one’s chances of ranking – there’s no question, however, that the resulting snippets look much more attractive than regular snippets, and thus improve one’s standing in search.
Best practices
The only best practice is to visit schema.org and see whether they’ve got any tags that can be applied to your types of pages. There are hundreds, if not thousands, of tags, so there’s likely going to be an option that applies, and may help improve your website listings.
HTML code
Here’s a sample snippet of code specifying nutrition facts for a recipe. You can visit schema.org for a full list of items available for markup:
6. HTML5 semantic tags
HTML5 elements are used for better descriptions of various page components:
Before the introduction of HTML5 elements, we mostly used div tags to split HTML code into separate components, and then we used classes and ids to further specify those components. Each webmaster specified the components in their own custom way, and as such, it ended up being a bit of a mess, and a challenge for search engines to understand what was what on each page.
With the introduction of semantic HTML5 elements, we’ve got a set of intuitive tags, each describing a separate page component. So, instead of tagging our content with a bunch of confusing divs, we now have a way of describing the components in an easy-to-understand, standardized way.
As you can imagine, search engines are very enthusiastic about semantic HTML5.
HTML code
Here are some of the handiest semantic HTML5 elements, use them to improve your communication with search engines:
7. Meta robots tag
Robots meta tag is all about the rules of engagement between the websites and the search engines.
This is where website owners get to outline a set of rules for crawling and indexing their pages. Some of these rules are obligatory, while others are more like suggestions – not all crawlers will respect robots meta tags, but mainstream search engines often will. And if there is no meta robots tag, then the crawlers will do as they please.
Best practices
Meta robots tag should be placed in the head section of the page code, and it should specify which crawlers it addresses and which instructions should be applied:
HTML code
Below are some of the parameters most commonly used with robots meta tags. You can use any number of them in a single meta robots tag, separated by a comma:
8. Canonical tag
Canonical tag spares you from the risk of duplicate content:
The gist of it is that any given page, through no fault of your own, can have several addresses. Sometimes they result from various artifacts – like http/https and various tracking tags – and other times they result from various sorting and customization options available in product catalogs.
It’s not a big problem, to be honest, except that all those addresses might be taxing on the crawl budget, and on your page authority, and it can also mess with your performance tracking. The alternative is to use a canonical tag to tell a search engine which of those page addresses is the main one.
Best practices
To avoid potential SEO complications, apply the canonical tag to the following pages:
Final thoughts
These are my top HTML tags to still worry about in 2020, though I believe some of them are firmly on their way out. As noted, with search engines getting ever smarter, there’s less and less need for HTML tag optimization, because most things can now be deduced algorithmically. Also, most modern CMS systems automatically add these elements, at least in some capacity.
Still, I wouldn’t leave it entirely up to Google to interpret my content – it’s best to meet it halfway where you can.
